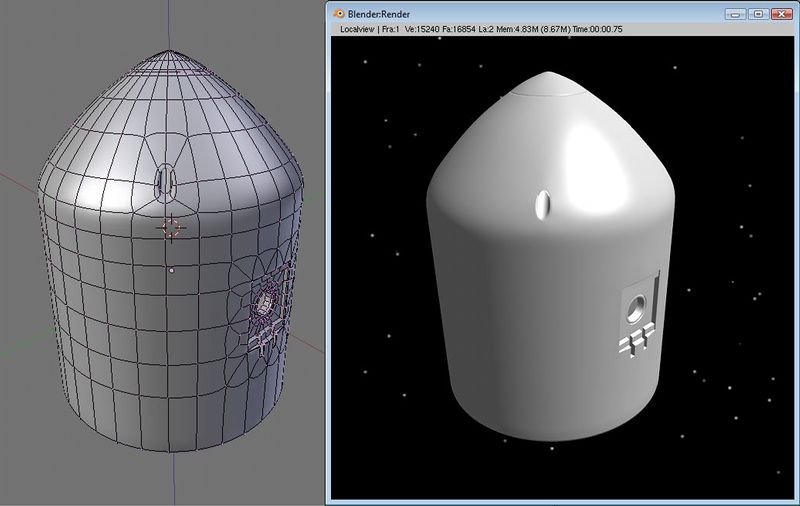
Introduction :Pour cette réalisation, élaborée dans le cadre d'un concours organisé par l'équipe du site internet 3DVF , et ayant pour thème 'Les univers de Jules Verne', pas de croquis préparatoire, mais seulement quelques images glanées sur le web. L'idée est de représenter le projectile imaginé par Jules Verne sur son erre de la terre à la lune, mais vu de l'écran d'un vaisseau indéfini aussi bien temporellement que matériellement. Réalisation :1. Modélisation du projectile.
Les interstices des trappes sont réalisés en extrudant vers l'intérieur de l'objet la chaîne d'arêtes représentant le pourtour de l'ouverture :

2. Modélisation de la plaque de hublot.L'ébauche a été prélevée sur le corps du projectile par copie du maillage correspondant à l'encastrement de la plaque.

3. Composition de la scène.
Ajout de deux sphères pour matérialiser les planètes et définition du cadrage et de l'environnement.

4. Texturage du projectile.Plusieurs textures sont bien sûr nécessaires. La capture d'écran représente la composition nodale de la texture du corps de l'obus. La texture principale est une texture anisotrope.

5. Texturage des planètes.
La capture d'écran représente la composition pour la texture du globe terrestre. La méthode utilisée pour figurer le halo atmosphérique n'est peut-être pas optimum !

6. Finition de la scène.Modélisation d'une trappe supplémentaire à l'obus et ajout du flou vectoriel figurant le déplacement. La composition nodale s'étoffe !

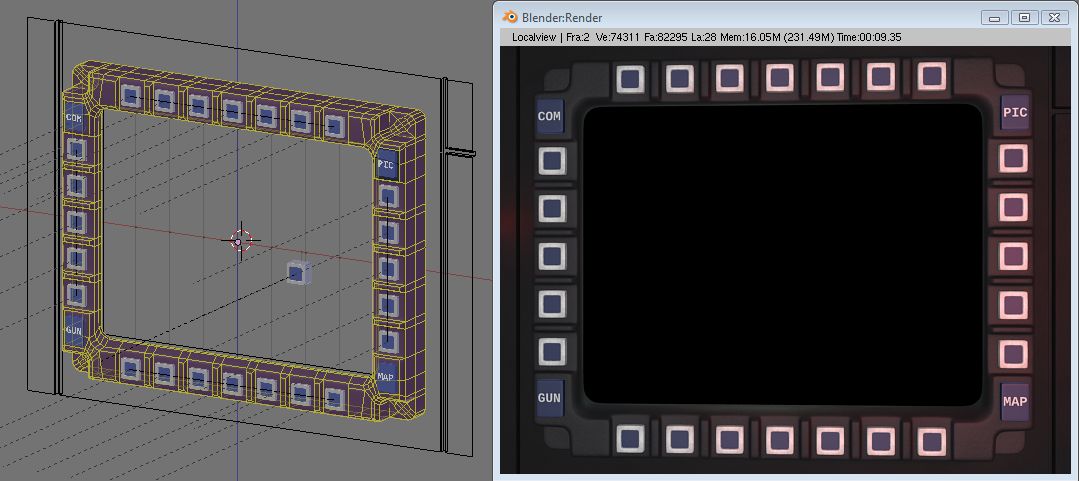
7. Modélisation et texturage de l'écran.Concernant les touches, une seule est modélisée, les autres en sont des clones. Chaque touche est rétro-éclairée par une lampe. Les éclairages d'ambiance sont en place; notamment le léger rayonnement lumineux de l'écran.

8. Finition de l'écran.Ajout des touches de fonction, du fond et du masque d'écran.

9. Modélisation des têtes de vis.Pour chaque série de vis, une seule modélisée et des clones bien sûr...

10. Graphisme de l'écran.Il est réalisé en 2D sous Gimp puis incorporé à la composition sous Blender.

11. Composition finale.Jusqu'ici, l'image était entièrement composée sous Blender, les différents éléments étant combinés à l'aide du séquenceur. Mais, suite à une suggestion faites par un membre sur le forum de 3DVF, je choisis d'ajouter des parasites vidéo à l'image. Or, n'ayant pas trouvé rapidement de méthode pour le faire sous Blender, je reprends la composition finale sous Gimp, où simuler des perturbations vidéo est simplissime, comme le montre ce tutoriel .

Conclusion :Je me suis arrêté là pour la participation au concours, mais il m'est venu à l'idée que l'image aurait pu encore être améliorée par l'ajout d'une main plus ou moins extra-errestre entrant dans le cadre de la scène pour actionner l'un des boutons. A suivre...
|
 Articles
Articles  Pas à pas : De la Terre à la Lune
Pas à pas : De la Terre à la Lune 
